
MarkDown介绍
[TOC]
什么是markdown?
Markdown 是一种方便记忆、书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档:譬如您正在阅读的这份文档。它使用简单的符号标记不同的标题,分割不同的段落,粗体 或者 斜体 某些文字
- 不限制编辑器
- 不限制平台,软件版本
- 格式简约优雅
- 内容与格式分离
- 支持图片、Latex公式、表格、流程图等,比txt能够更好的呈现丰富的信息
- GitHub管理, GitHub Pages博客内容也是支持Markdown, 可以直接预览内容
其他文本生产工具的一些弊端
我们就拿 Word 来举例吧,Word 本身还是有一定复杂性的,有大量眼花缭乱的功能和菜单,看似很强大,但绝大部分的人,只会使用其中 20% 左右的功能,剩下的功能我们基本用不到,或者等你需要用到的时候才会去查阅资料来学习如何使用这些生僻的功能。 我们会花费大量的时间在生产工具本身上,浪费了很多的创作时间,分散了我们的创作精力,还特别容易打断思路,这对于文字工作者来说,是难以接受的。
一个高手和一个新手做出来的文案和Word , PPT 在排版和设计上将会是质的差别。当然,这种自由度带来的就是门槛和消耗,
你需要一定的排版功底和经验,同时,即使你是这方面的高手,你每篇文章还是得花非常多的时间来进行排版的工作。
(csdn,简书,掘金,博客园,github,微信公众号等等)这里我真的特别想吐槽一下公众号的排版了,我在公众号上写一篇文章,从动笔到发布,整个排版校验的过程可能要占据 50% 左右的时间,虽然公众号有很多插件,也可以设置模板,但毕竟每篇文章有每篇文章的特殊性,而且不知道为什么公众号不允许对发布过的文章进行编辑,令我不得不对排版检查再三,这可真是一段痛苦的过程。如果你有足够多使用Word的经历,一定会体验过「同一份Word文档,在不同地方打开就变得不同」这样的魔幻现实主义色彩的经历。
相比起来,我如果在「简书」、「掘金」这些地方发文章就会特别省心,使用 Markdown,排版在右侧边写边看,Markdown 的排版约束性很强,不需要操心太多排版也会比较美观,写完后,把 md 文件的内容直接粘贴到各个平台直接发布就好了,没有任何需要特殊修改的地方。
markdown的优势(尤其适合开发者写文档)
1 | 1. 各大平台兼容 |
最喜欢的是 高亮代码:
1 |
|
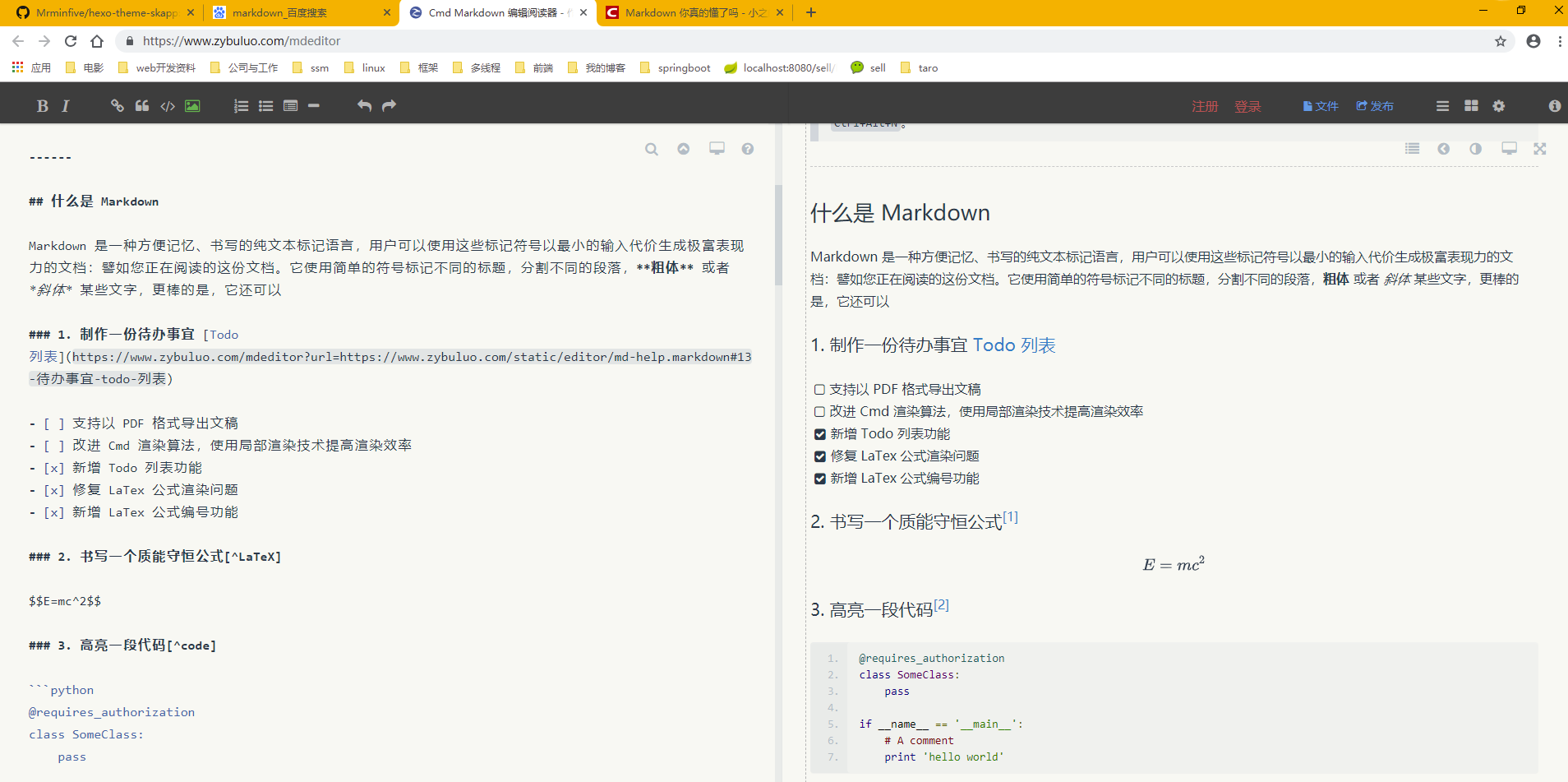
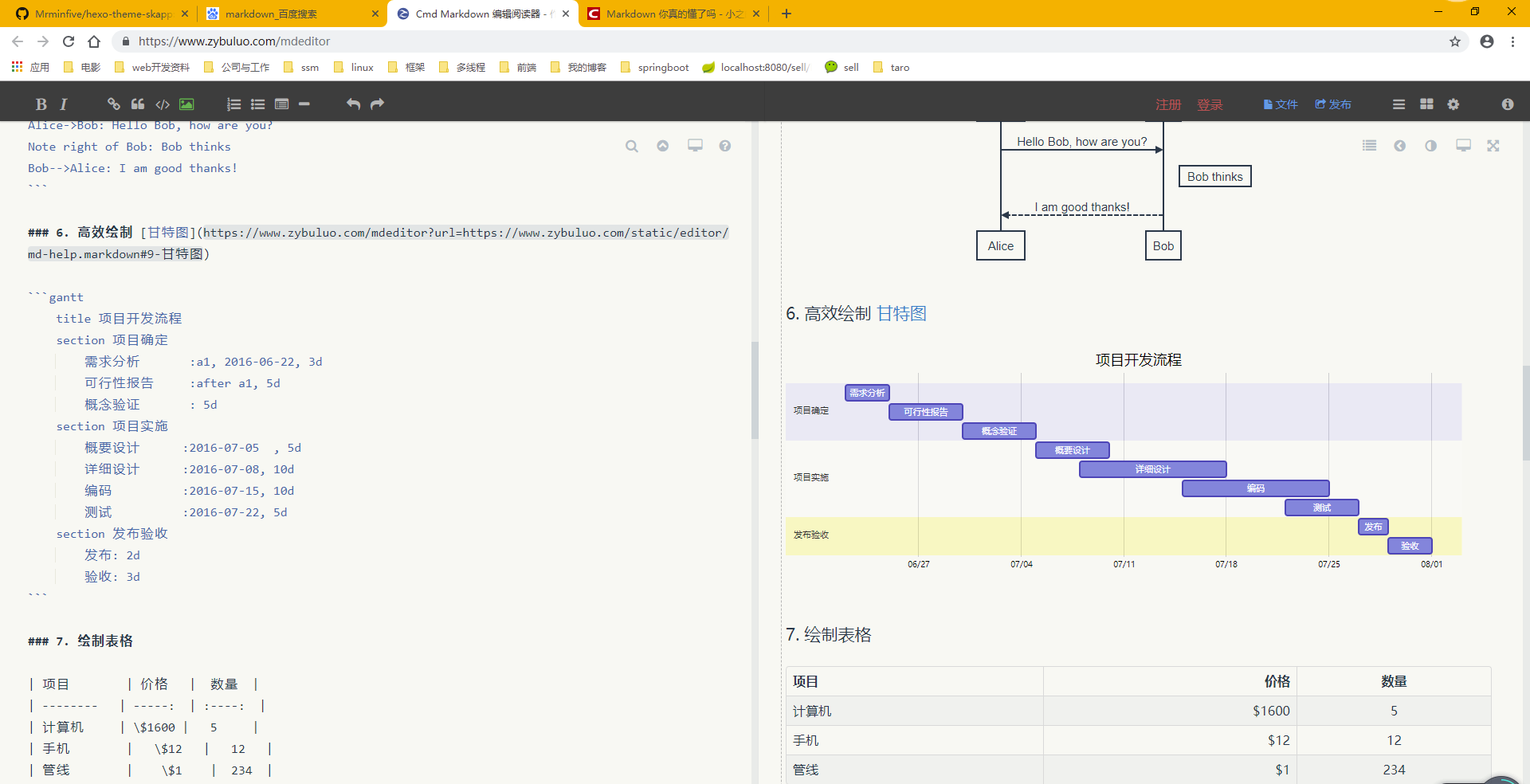
编辑和预览效果的对比图:
(更擅长的是纯文本)


邮件上的应用:

最常见的Markdown格式选项和键盘快捷键 :
1 | | 输出后的效果 | Markdown | 快捷键 |支持的编辑器| |
一行代码: int a = 10;
| 输出后的效果 | Markdown | 快捷键 | 支持的编辑器 |
|---|---|---|---|
| Bold | text | Ctrl/⌘ + B | Cmd markdown,Typora,印象笔记 |
| Emphasize | text | Ctrl/⌘ + I | 同上 |
| Link | 百度 | Ctrl/⌘ + K | Typora,Cmd MarkDown(代码块) |
| Inline Code | code | Ctrl/⌘ + Shift + K | |
| Image | Ctrl/⌘ + Shift + I | ||
| List | * item | Ctrl + L | Cmd MarkDown(链接 Ctrl/⌘ + L ),印象笔记(分割线 ⌘ +L) |
| Blockquote | > quote | Ctrl + Q | Cmd MarkDown(段落引用) |
| H1 | # Heading | ||
| H2 | ## Heading | Ctrl/⌘ + H | Cmd MarkDown, |
简约写法:
1 | a | b | c |
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ============ | ================= | ============= |
从上面的例子,我们可以看出来,Markdown生成的表格是使用冒号来选择左 :—、右 —:或者居中 :—:对齐的。其中代码中第二行中的短线的数量可以根据美观来定。
任务列表
1 | - [x] 选项一 |
- 选项一
- 选项二
- [选项3]
支持内嵌CSS样式
1 | <p style="color: #AD5D0F;font-size: 30px; font-family: '宋体';">内联样式</p> |
内联样式
参考网址:
MarkDown基本语法
Markdown语法
https://segmentfault.com/markdown#articleHeader1